Contenu de la séance
Une fois n’est pas coutume, les enfants ont joué à des jeux plutôt que d’en créer. Des jeux algorithmiques, bien entendu.
Retours
Cette séance a été consacrée à la résolution des problème algorithmiques qui sont proposés sur le site Blockly Games.
La première étape de cette séance a été d’expliquer aux enfants qu’on ne tape pas l’adresse d’un site dans Google, mais dans la barre d’adresses du navigateur (et les adultes qui lisent ce blog sont également invités à prendre cette saine habitude, qui permet de s’affranchir de l’espionnage de Google, qui dans ce cas précis n’est pas d’une grande utilité).
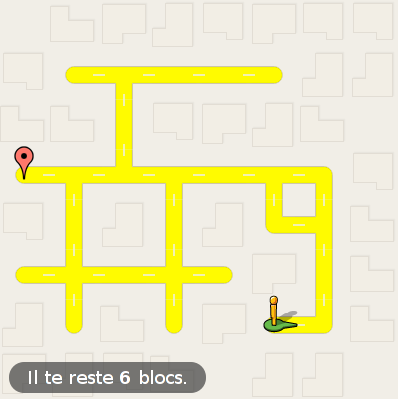
Leur mission était de choisir soit la catégorie Labyrinthe, soit la catégorie Tortue. Ils ont ensuite eu une feuille papier à leur disposition pour noter les solutions trouvées pour les différents niveaux.
Globalement, les enfants s’en sont bien sortis. Assez pour que certains réussissent le dernier niveau de Labyrinthe. Par contre, ils n’ont pas du tout apprécié d’avoir à noter les solutions sur la feuille papier. Ils ont également au du mal à rester concentrés durant 2 heures sur ce genre d’exercice.
Un intérêt de cette séance était d’avoir un aperçu de l’équivalent en code informatique de ce qu’ils sont habitués à faire en Scratch. En effet, Blockly affiche toujours l’équivalent de la solution que l’enfant a trouvé en Javascript, à la fin de l’exercice. Les enfants, qui demandent de plus en plus « comment on fait les vrais programmes » ont pu avoir un aperçu de ce qu’ils auraient eu à taper s’ils avaient voulu écrire la solution « comme des grands ».
Nous avons proposé à ll’un d’entre eux, qui avait fini les 10 niveaux en avance, de trouver directement le code Javascript des solutions. Nous nous sommes très rapidement rendu compte qu’un programme informatique, aussi simple soit-il, apporte énormément de complexité au niveau de la syntaxe. Leur proposer d’évolution vers un langage textuel plutôt qu’en glissé-déposé nécessiterait probablement des séances plus scolaires.


 Abonnez-vous !
Abonnez-vous !