Retour synthétique sur la séance 2
Comme indiqué à la fin du premier billet, je n’étais pas présent pour la séance 2 de CodCodCoding. Martin m’a remplacé, et n’a pas eu le temps de rédiger un billet sur le blog.
En guise de première activité, les enfants ont démarré leur séance en programmant le « chat qui danse », à l’aide du tutoriel qui est disponible dans l’interface Scratch. Il s’agissait donc simplement de suivre les instructions, pour reproduire ce qui était demandé, et au passage découvrir de nouvelles fonctionnalités (comme le son, l’utilisation de la webcam, etc.).
La seconde activité de cette seconde séance aura été le « 15 blocs ». L’idée est de demander aux enfants de composer un nouveau programme, uniquement à l’aide d’un nombre restreint de blocs. Le but de cette activité est de faire comprendre aux enfants qu’on peut faire beaucoup de choses différentes, avec très peu d’instructions. Restreindre la technique permet aussi de mieux se concentrer sur la création, et éviter la sempiternelle page blanche.
Lors de la première séance, il n’y a avait aucune contrainte, il fallait simplement découvrir l’interface Scratch pour faire quelque chose de surprenant. Ces nouvelles activités ont pour objectif de permettre à ceux qui sont coincés d’être guidés dans leur création, et à ceux qui se sentent très à l’aise, de mieux cadrer leur créativité pour aller plus loin. Imposer des règles sur des temps déterminés n’est pas toujours simple, en particulier pour ceux qui ont déjà le sentiment de maîtriser l’outil.
Contenu de la séance 3
 Il y avait 4 enfants de plus à cette séance qu’à la première. Nous avons donc accueilli Gaspard, Sofiane, Thibault et Timothé (certains étaient déjà là lors de la séance précédente pour laquelle je n’étais pas disponible). Bienvenue à eux !
Il y avait 4 enfants de plus à cette séance qu’à la première. Nous avons donc accueilli Gaspard, Sofiane, Thibault et Timothé (certains étaient déjà là lors de la séance précédente pour laquelle je n’étais pas disponible). Bienvenue à eux !
Nous avons également accueilli 3 nouveaux adultes : une journaliste France 3, un caméraman et un preneur de son. Ils semblent avoir apprécié cette séance, et nous feront part de leurs commentaires lors d’un journal télévisé régional d’ici quelques semaines. Les enfants n’ont pas été gênés par leur présence. Après les quelques minutes d’interrogation, ils ont réussi à totalement les oublier, pour se faire aspirer par leurs propres créations.
Nous avions organisé la séance de cette façon :
- Discussion avec les enfants (15 minutes)
- 10 blocs (30 minutes)
- À propos de moi (60 minutes)
- Restitution (15 minutes)
Retours
La première activité reprenait le principe du « 15 blocs » de la semaine passée, mais avec seulement 10 blocs (avec le thème « Monde marin » imposé pour leur donner de l’inspiration). Globalement, tous les enfants s’en sont sortis et ont réussi à créer un projet en utilisant à peu près tous les blocs mis à disposition et sans en utiliser d’autres. Ils ont pu faire des projets parfois aussi complexes que lors de la première séance, mais avec beaucoup moins de code. Attention, certains tentent de tricher en ajoutant les blocs à leur code sans les utiliser (sans les relier au reste du code) ;).
La seconde activité imposait de créer une application interactive qui parle d’eux-même. Il s’agissait simplement de trouver des images ou des fonds qui sont en rapport avec ce qu’ils aiment, leurs activités ou ceux qui comptent pour eux, et déclencher une action pour en savoir plus lorsqu’on clique dessus. La consigne a été compliquée à respecter pour beaucoup, qui souhaitaient créer sans contraintes. Toutefois, pour ceux qui sont habitués à l’angoisse de la page blanche, cette activité a permis de leur donner un peu d’inspiration.
Projets des enfants
Avec deux projets par enfant et une dizaine d’enfants à cette séance, je ne pourrai pas continuer à analyser chacun des projets. Je vous propose donc d’en découvrir trois à chaque fois, qui ont quelque chose de particulièrement intéressant.
L’aquarium (Gaspard)
Le projet « 10 blocs » est disponible ici.
Il suffit de cliquer sur le poisson pour déclencher l’animation. Il commence par nous dire bonjour, puis avance jusqu’au bord droit de la scène… pour réapparaître sur le bord gauche et poursuivre son chemin. Chaque fois qu’il arrive au milieu, il marque une pause et un bruit de bulles retentit, comme si l’animal respirait. Il ne redit pas bonjour à chaque passage.
Ça n’a l’air de rien, mais voici un programme complet, propre et cohérent. Nous avons une initialisation (il dit bonjour) et une boucle événementielle (il avance jusqu’au centre, il bulle tranquillement, il continue) et la scène est torique. Ce dernier aspect est parfaitement géré puisque le poisson se cache quand il arrive tout à droite, se déplace instantanément jusqu’au bord gauche, et réapparaît avant de repartir. Bravo Gaspard pour cette précision !
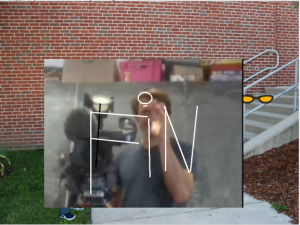
Interview (Vincent)
Le projet « À propos de moi » est disponible ici.
Dans un tout autre style, voici un projet un peu chaotique, mais avec plein de choses intéressantes. Lorsqu’on clique sur le drapeau, on commence par entendre Vincent chanter joyeusement trolololo, avec un partenaire non-identifié. Nous avons deux personnages, dont l’un semble interviewer l’autre. Si on clique sur celui de droite, on comprend qu’il s’agit de Vincent et on en apprend un peu plus sur lui. Il finit sa présentation en demandant au personnage de gauche de se présenter. Si on clique dessus, il s’exécute : il s’agit de Thibault (qui chantait donc probablement aussi tout à l’heure) ! Durant tout ce temps, le fond alterne entre chambre et rue…
On peut commencer par remarquer qu’il s’agit du premier projet qui s’amuse d’un mème Internet. Faire des références à la « culture Internet » est commun chez les développeurs, bien qu’elles soient en général un tantinet plus subtiles. Ensuite, même si le projet n’est pas cohérent dans son ensemble, il s’agit d’une collaboration spontanée. Je n’avais même pas vu que Thibault avait contribué à l’oeuvre de Vincent. On peut finir en notant qu’un easter egg a été prévu, puisqu’une photo de notre caméraman du jour apparaît dès lors qu’on appuie sur la touche « a » (avec la touche « z » pour le cacher). Références humoristiques, collaboration et fonctionnalités cachées : ça va vraiment devenir très intéressant dès lors que Vincent commencera à mieux cadrer ses projets… on va travailler là-dessus :).
La chambre interactive (Samuel)
Le projet « À propos de moi » est disponible ici.
Nous sommes dans la chambre de Samuel. Au premier abord, nous ne voyons que ce dernier, qui s’est déguisé en chat, qui est debout sur le lit, et qui se présente quand on clique dessus. Mais Samuel a caché des fonctionnalités secrètes dans la scène. Deux boutons sur la radio permettent de déclencher deux musiques différentes. Et lorsqu’on clique sur l’ordinateur qui est posé au sol, on a l’impression que toute la scène se transforme en écran, pour nous montrer ce qui est affiché dessus : Samuel aime les jeux vidéo. Au bout de quelques secondes, retour dans la chambre.
Cette dernière action est extrêmement intéressante. Samuel a été le premier à expérimenter la notion de messages. Pour que tous les lutins se cachent durant quelques secondes, il leur a tous expliqué que s’il recevaient un message « cacher », ils devaient disparaître. À l’inverse, le message « montrer » leur demande de tous réapparaître. Lorsqu’on clique sur l’ordinateur, il envoie donc « cacher » à tous les lutins, et il change l’arrière-plan pour afficher son message. Au bout de quelques secondes, il envoie le message « montrer » et revient sur l’arrière-plan d’origine : nous sommes de nouveau dans la chambre. C’est un bel exemple de programmation événementielle.
De façon générale, on peut noter que les lutins ont été utilisés pour augmenter la scène, plutôt que simplement cohabiter dedans. La radio est initialement un objet dessiné sur l’arrière-plan, mais deux lutins en forme de boutons viennent la rendre fonctionnelle. Le bateau est également un lutin, qui est posé de façon cohérente sur la commode dessinée en fond. Gaspard a eu la même idée pour son projet. Ce genre de scène avec plein de possibilités d’interactions cachées, parfois inutiles mais souvent amusantes, rappelle les jeux point-and-click, dans lesquels on tente de cliquer sur tout et n’importe quoi pour déclencher une action. Cette idée mériterait d’être creusée lors des prochaines séances, pour créer des scènes encore plus riches en fonctionnalités ! Une collaboration Samuel / Gaspard en vue ?

 Abonnez-vous !
Abonnez-vous !