Bienvenue !
La première séance de CodCodCoding a eu lieu hier !
Puisque c’est le premier article de ce blog, qui sera tenu tout au long de l’année au fil des séances, je commence par me présenter rapidement. Je suis Julien VAUBOURG, doctorant en informatique de 26 ans, employé par Inria Nancy Grand Est (centre de recherche scientifique). Si j’ai de l’expérience en programmation informatique, je n’en ai quasiment aucune concernant les enfants de 8 à 12 ans (tranche d’âge de l’atelier). Que les parents inquiets à la lecture de ces derniers mots se rassurent, puisque je travaillerai tout au long de l’année en tandem avec Nicolas AUBERTIN, animateur chevronné de la MJC Centre Social Nomade, très largement complémentaire sur cet aspect.
Ce blog est donc destiné à deux types de public : les parents des enfants qui souhaitent suivre l’évolution de leurs réalisations, et les potentiels futurs animateurs d’ateliers de programmation créative. Partout en France, des informaticiens se posent la question de comment transmettre leur passion à des enfants, afin qu’ils soient en capacité de devenir des citoyens éclairés dans un monde de plus en plus en fusion avec le numérique. Beaucoup souhaiteraient se lancer dans un projet de médiation scientifique comme CodCodCoding, mais hésitent à cause du nombre d’inconnues qui entrent dans l’équation. Grâce à mon profil d’informaticien absolument novice dans ce domaine et ces billets hebdomadaires, l’objectif de ce partenariat entre Inria Nancy Grand Est et la MJC Centre Social Nomade (initié par Martin QUINSON) est d’apporter une pierre à l’édifice en racontant une expérience grandeur nature sur une année scolaire complète, à raison de deux heures par semaine.
Séance 1
Contenu
L’atelier a été prévu pour 16 enfants de 8 à 12 ans. Puisque les inscriptions ont commencé seulement 10 jours avant la première séance, nous avons démarré avec un groupe restreint de cinq enfants. D’autres nous rejoindront au fil des prochaines semaines.
Nous avons donc accueilli hier Ahmed, Clément, Samuel, Sarah et Vincent.
Nous avions organisé la séance de cette façon :
- Discussion avec les enfants (15 minutes)
- Atelier déconnecté de danse (45 minutes)
- Créer quelque chose de surprenant (45 minutes)
- Restitution (15 minutes)
Retours
 La discussion avec les enfants a permis d’établir un premier contact. C’est un exercice en soi de les mettre tout de suite à l’aise, et de leur faire comprendre qu’ils sont ici pour s’amuser (ce n’est pas l’école) tout en apprenant. L’expérience qu’a Nicolas des enfants m’a paru absolument indispensable pour cette étape. Ils sont manifestement tous volontaires et ont entre 8 et 10 ans (et demi !).
La discussion avec les enfants a permis d’établir un premier contact. C’est un exercice en soi de les mettre tout de suite à l’aise, et de leur faire comprendre qu’ils sont ici pour s’amuser (ce n’est pas l’école) tout en apprenant. L’expérience qu’a Nicolas des enfants m’a paru absolument indispensable pour cette étape. Ils sont manifestement tous volontaires et ont entre 8 et 10 ans (et demi !).
En leur demandant ce qu’était « la programmation » pour eux, nous avons obtenu principalement des références aux robots. En poussant un peu la réflexion, ils ont évoqué les logiciels sur les ordinateurs (ils ont cité une suite bureautique) et les applications sur les systèmes mobiles. Concernant « le code », ils ont directement évoqué la notion de mots de passe avec le code pour déverrouiller l’ordinateur ou la tablette. En approfondissant, nous avons abouti sur la notion de code pour faire des logiciels, avec l’analogie de la recette de cuisine. Nous leur avons expliqué qu’ils allaient créer ces recettes de cuisine (ce qui n’a pas manqué de donner faim à certains, qui n’avaient pas forcément bien saisi la notion d’analogie).
L’atelier de danse et le « quelque chose de surprenant » sont tous deux tirés de la méthode Scratch (uniquement en anglais pour l’instant).
La danse consiste à former des paires d’enfants et de décider d’un commandeur et d’un commandé. Les commandeurs visualisent une vidéo de quelqu’un qui effectue des gestes simples (exemples : Danse 1, Danse 2, Danse 3 et Danse 4). Ils doivent ensuite expliquer au commandé comment reproduire la danse qu’ils ont vu, uniquement avec des mots et sans mimer. Cet exercice est destiné à introduire la notion de séquences, en faisant comprendre par l’exemple qu’il faut être précis dans ce qu’on demande, et qu’il faut le faire dans le bon ordre (le commandé ne pouvant pas deviner ce qu’il doit faire). Le guide Scratch indiquait 45 à 60 minutes pour cet exercice. Il a été difficile, en réalité, de dépasser les 10 minutes. Les enfants se sont pris au jeu, semblent avoir compris les objectifs, mais se sont assez rapidement lassés de l’activité, trop répétitive. Tant pis pour les prévisions, nous sommes passés directement à l’activité suivante qui semblait beaucoup plus les motiver. Commencer par une activité déconnectée – sans ordinateur – alors que leurs parents leur ont vendu un atelier sur ordinateur, n’était probablement pas le plus stratégique pour une première séance. Néanmoins, nous retenterons régulièrement ce type d’expérience sans ordinateur pour faire comprendre des concepts logiques, tout en variant les approches et les temps d’animation.
La partie « créer quelque chose de surprenant » est une initiation à Scratch. L’idée sous-jacente est de les confronter à l’outil qu’ils utiliseront durant toute l’année, en leur demandant de l’utiliser de façon naïve. Scratch est un outil libre et gratuit (disponible en ligne ou à télécharger) destiné à apprendre la programmation de façon intuitive, en déplaçant des blocs qui servent d’instructions. Il n’y a donc pas de code à écrire, mais tous les concepts de base de l’algorithmique sont présents, ainsi que des instructions de haut niveau (sons, détection de couleurs, etc.) et des bibliothèques de ressources bien fournies. Sans les initier à l’outil, nous leur avons demandé de le manipuler pour réussir à créer individuellement quelque chose de surprenant.
Certains connaissaient déjà un peu l’outil, pour l’avoir manipulé quelques fois, avec leurs parents ou à l’école. Durant un peu plus d’une heure, ils se sont donc lancés, sans aucune crainte et en osant globalement tester un peu tout et n’importe quoi. Rapidement, nous avons eu à répondre à quelques questions simples pour les aider sur les concepts de base (principalement déplacer les blocs, les chaîner et double-cliquer dessus pour les tester). Ceux qui connaissaient déjà un peu Scratch ont rapidement expliqué quelques points aux autres. Je me demandais si les enfants allaient être directement intéressés par l’activité ou s’ils allaient rapidement être demandeurs de jeux (à jouer cette fois-ci, pas à créer) et d’accès au reste du web… ils ont été débordants d’enthousiasme, ils sont restés concentrés sur leurs bribes de projets durant toute la séance et ne voulaient plus en décoller.
Enfin, la restitution consiste à rassembler les enfants autour de la réalisation d’un seul des enfants (qui change donc tour à tour). Ce dernier a pour mission de leur expliquer ce qu’il a fait, les difficultés qu’il a rencontrées et ce qu’il aurait aimé faire en plus. Réussir à s’exprimer de façon structurée sur sa réalisation est un des objectifs de l’atelier. Si le degré d’enthousiasme évoqué ci-dessus est positif, il a pour inconvénient de rendre compliqué ce genre d’exercice qui nécessite de savoir mettre en pause son projet (même si on voudrait toujours en ajouter plus) pour prendre le temps de s’intéresser aux réalisations des autres sans se mettre soi-même systématiquement en avant vis-à-vis de ce qui est présenté (un effet compétition s’installe rapidement, alors que ça n’est pas l’objectif initial). Cet exercice sera répété à la fin de chaque séance, pour les habituer à partager et s’intéresser aux autres, en espérant qu’il y ait de moins en moins besoin de les recadrer pour les obliger à faire cet effort sans se disperser.
Nous avons conclu la séance avec une visite de la MJC, et notamment du poulailler, qui a inspiré le nom de l’atelier.
Certains nous ont demandé comment faire pour continuer à la maison, et tous sont impatients d’être déjà au prochain mercredi. Bravo à tous pour leur créativité et leur bonne humeur !
Je ne serai malheureusement pas disponible pour la seconde séance en raison d’un déplacement professionnel, et c’est donc Martin qui prendra ma place mercredi prochain.
Projets des enfants
Ahmed
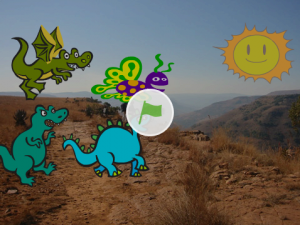
Le projet de Ahmed est disponible en ligne.
Nous sommes directement confrontés à la dure loi de la nature, avec une animation mettant en scène (d’après ses presque propres mots) « un dinosaure carnivore qui poursuit un dinosaure herbivore pour le manger ». Alors que le pauvre herbivore était initialement rapidement rattrapé par son prédateur, Ahmed a pris soin de modifier ensuite son programme pour que les deux acteurs avancent à la même vitesse. Ils s’expriment tous les deux durant leur course poursuite, l’un grognant d’appétit et l’autre appelant au secours. Un papillon passe.
L’action est complète et le tout est relativement cohérent, avec un fond en adéquation. C’est très impressionnant pour une première séance. À noter tout de même qu’il semblerait qu’il se soit déjà entraîné sur cet exemple lors d’une session en avant-première en intimité avec son papa. Si l’aspect créatif est donc probablement biaisé par cette expérience, la reproduction prouve que des concepts de base sont déjà bien assimilés.
Clément
Le projet de Clément est disponible en ligne.
On démarre avec une fusée posée sur un banc public et un fantôme qui rôde. On remarque que l’artiste a également pris soin de signer discrètement son oeuvre. Sa grande fierté a été d’avoir (selon ses propres mots) « deux players ». En effet, la fusée se déplace latéralement sur son banc grâce aux touches « a » et « p ». Le fantôme demande un peu d’entraînement puisque la touche « gauche » permet de la déplacer vers la droite et la touche « bas » vers la gauche. Une touche de réinitialisation du fantôme (« espace ») a été prévue, le repositionnant au centre de la scène.
Des concepts très intéressants ont été touchés du doigt et nous tenterons les prochaines fois d’apporter plus de cohérence au projet, dans sa globalité. Nous avons des déplacements relatifs (avancer ou reculer) et un déplacement absolu (aller à telle position) qui nécessite de commencer à comprendre le concept de coordonnées. Une volonté claire de jeu multi-joueurs a été exprimée. C’est également très bon pour une première séance.
Samuel
Le projet de Samuel est disponible en ligne.
D’entrée de jeu, Samuel nous offre un chat (la mascotte de Scratch) qui peut se diriger sur quatre directions grâce aux touches directionnelles (et il ira vers la gauche la tête en bas). Mieux que ça, le chat dessine sur son passage, avec un dégradé récursif de bleu. Si on n’apprécie pas la présence du chat et qu’on souhaite simplement dessiner, il suffit d’utiliser les touches « t » et « espace » pour le faire disparaître ou apparaître. Et si on n’est pas content du résultat, il suffit d’appuyer sur « a » pour effacer le dessin en cours de conception. À noter qu’il était prévu d’appuyer sur « b » pour pouvoir déplacer le chat sans dessiner (relever le stylo), mais que cette option ne marche pas.
Il est évident, étant donnée la réalisation, que Samuel a déjà fait du Scratch (dans son école). Il a toutefois réussi à implémenter le contrôle sur les quatre directions (à un problème d’orientation du chat près), et à jouer avec les fonctionnalités de dessin, en proposant en plus une jolie collection de raccourcis claviers. Les concepts de base sont donc évidemment là. La notion de persistance des actions méritera d’être abordée lors des prochaines séances : le stylo est actuellement reposé (et sa taille redéfinie) inutilement à chaque déplacement du chat. C’est pour cette raison que son raccourci « b » ne fonctionne pas. C’est donc excellent pour une première séance, et il va falloir à présent réussir à dépasser ce qui a été vu auparavant pour aller encore plus loin.
Sarah
Le projet de Sarah est disponible en ligne.
Le projet sent bon l’expérimentation. Des chiens de différentes tailles sont disponibles sur un fond artistique. Le programme permet au gros chien de dire bonjour indéfiniment à partir du moment où la touche « espace » est pressée.
Si les fonctionnalités sont clairement relativement limitées, il faut noter que Sarah a eu tendance à régulièrement supprimer ses essais. Elle est notamment parvenue à parfaitement faire clignoter le fond de la scène et d’autres choses intéressantes. Beaucoup de tests différents mais pas de liens établis entre eux pour entrer dans une démarche de construction de projet. L’objectif de cette première séance étant de tester dans tous les sens et non de construire un projet, c’est une réussite !
Vincent
Le projet de Vincent est disponible en ligne.
On démarre avec une chauve-souris et un lutin rouge posés sobrement sur un fond blanc. La chauve-souris peut quasiment se déplacer sur les quatres axes, en se tordant un peu les neurones. Pour aller vers la droite, il faudra utiliser la touche « haut », pour aller à gauche il faudra utiliser la touche « bas ». Le haut et le bas sont gérés avec les touches « droite » et « gauche ». Si les deux premiers axes cités sont relatifs (déplacement latéral à la demande), les deux seconds sont absolus (elle va à un endroit précis de la scène situé vers le haut ou à un endroit précis situé vers le bas). Concernant le lutin rouge, il suffit de presser « espace » pour lui faire faire des aller-retours une dizaine de fois (avec un déplacement progressif pour les allers).
Nous sommes aussi au niveau de l’expérimentation, mais de nouveau avec des concepts intéressants abordés. Les deux types de déplacement sont là (même si ce n’est pas sûr que ça soit ce qui était désiré), et on a également un déplacement progressif (qui glisse), avec une jolie boucle bien maîtrisée. Comme tous les autres, il a testé différentes autres choses, qu’il a eu tendance à supprimer au fur et à mesure ou ne pas relier avec le reste. Et c’est donc également un excellent départ pour cette première fois.

 Abonnez-vous !
Abonnez-vous !