Contenu de la séance
Cette nouvelle séance a été l’occasion d’accueillir Lucie. Bienvenue Lucie 🙂 !
Nous avons organisé la séance de cette façon :
- Restitution de l’activité « À propos de moi » de la séance précédente, que nous n’avions pas eu le temps de faire. (20 minutes)
- Activité « Crée un groupe de musique » (1h20)
- Restitution (20 minutes)
Nous avions prévu également une activité déconnectée, mais il y a eu un petit problème technique. Elle aura lieu à la prochaine séance.
J’ajoute aux retours de ce billet quelques pratiques et commentaires sur l’organisation systématique des séances, destinés à ceux qui me lisent pour avoir des retours sur l’organisation.
Retours généraux
Gestion des comptes
Chaque enfant a besoin d’un compte Scratch sur la machine qu’il utilise. Nous aurions pu choisir la version déconnectée, mais l’enregistrement sur les comptes en ligne est beaucoup plus pratique, notamment pour regarder tranquillement a posteriori les réalisations. Chaque enfant utilise un ordinateur portable appartenant à la MJC (jusqu’ici, il n’y a jamais eu à partager un ordinateur pour deux).
Nous avons décidé, dès le début, de créer 16 comptes numérotés nous-mêmes. Le premier avantage qu’offre cette méthode, c’est qu’il n’y a pas besoin de demander aux parents de créer eux-mêmes un compte pour leur enfant (ces derniers n’ont pas le droit de le créer eux-mêmes). Lorsque les enfants arrivent, tous les ordinateurs sont alignés et connectés à l’un de ces comptes, dans l’ordre des ordinateurs (nomade1, nomade2, nomade3, etc). Ils s’installent à leur guise sur l’un des ordinateurs, et n’utilisent donc pas toujours le même compte. Ne pas associer un compte par enfant permet d’être moins contraint par la logistique et d’avoir une organisation moins rigide. Ça permet aussi de ne pas les associer à des numéros (par principe), et de préparer la salle en n’ayant aucune idée de qui seront les absents ou les nouveaux du jour.
Lorsqu’une activité se termine (et donc un projet Scratch par enfant), il faut référencer les projets, notamment pour pouvoir tenir ce blog. Lors des premières séances, je passais sur chaque ordinateur après la restitution, je leur faisais cliquer sur « Partager » et je notais sur un bout de papier le numéro du projet dans la barre d’adresse du navigateur associé au prénom de l’enfant, après la restitution. Après la séance, j’allais sur chacun des projets, en étant connecté à un compte spécial de la MJC et je les remixais tous dans ce compte. Je changeais également le nom des projets pour leur associer le nom de l’enfant, la séance et l’activité correspondante. Remixer le projet dans un compte tiers est important, pour s’assurer qu’ils n’évoluent plus et que, notamment, les commentaires que je fais dans ce blog soient toujours en adéquation avec le projet lié. Au bout de quelques séances, j’ai constaté que cette méthode était réellement fastidieuse, d’autant plus avec le nombre d’enfants qui augmente. La nouvelle stratégie, qui semble beaucoup plus acceptable, est de demander aux enfants de mettre eux-même leur prénom dans le titre du projet et de cliquer sur « Partager », au moment de la restitution. Ensuite je note simplement simplement le nombre d’enfants ce jour-là, et je peux parcourir tous les projets pour les remixer, simplement en passant d’un compte à l’autre avec une adresse du type -http://scratch.mit.edu/users/nomadeX qui permet de consulter les projets partagés.
Cette méthode semble efficace, mais elle devra être légèrement revue lorsque les enfants auront des projets qui chevauchent plusieurs séances.
Temps de restitution
Dès le début du projet, et notamment en nous appuyant sur la méthode Scratch, nous avons convenu que chaque séance ferait l’objet d’un temps de restitution final. Ainsi, lorsque le temps imparti pour une activité est écoulé, nous demandons à tous les enfants de s’arrêter et de se réunir autour d’un seul ordinateur. L’utilisateur de ce dernier a dès lors pour charge de présenter son travail à tout le monde. Les autres enfants doivent critiquer, positivement ou négativement, mais impérativement en prenant soin d’argumenter. Nous passons ensuite tous au second ordinateur pour le second enfant, et ainsi de suite.
Ces temps de restitution, qui sont censés être dédiés à la réflexion et à la prise de recul vis-à-vis des projets, sont parfois compliqués à gérer. Nous n’avons pas encore trouvé la solution idéale, mais nous constatons qu’il est dificile de réunir une dizaine d’enfants et de leur demander de :
- être calme pendant que leur camarade présente son travail ;
- oublier leur propre projet l’espace d’un instant (malgré la frustration de ne pas avoir terminé comme ils voulaient et éventuellement de considérer qu’ils ont fait mieux que leur camarade qui présente) ;
- réussir à formuler des critiques objectives et argumentées.
Avec une dizaine d’enfants et tous les déplacements engendrés, ces temps sont aussi plus longs que prévus. Nicolas et moi-même constatons qu’ils sont également éprouvants pour nous, tant il est difficile de contenir l’excitation de tous ces jeunes créateurs. Nous travaillons donc à trouver une formule qui puisse mieux convenir à terme, pour que tout le monde y trouve son compte, sans pour autant perdre de vue les 3 objectifs formulés ci-avant, qui restent très intéressants à développer.
Un seul détail améliore déjà grandement les restitutions : faire présenter les projets via la page de projet (et non la page d’édition), en plein écran. Cette méthode nous permet de leur interdire plus facilement d’aller cliquer partout durant leur restitution, et de faire évoluer leurs projets pendant qu’ils parlent ou en fonction des remarques de leurs camarades (chaque chose en son temps). Le second bénéfice de cette méthode est qu’ils n’ont pas d’accès au code, ni au déplacement manuel des lutins. Ce qui est une solution pour aider à faire évoluer une partie des constats qui sont présentés dans la section suivante.
Nous constatons également que ces temps de restitution sont très efficaces pour propager les nouveautés : il a suffit d’un seul enfant à la séance précédente qui a tenté de faire de la communication par messages, et nous nous sommes retrouvés avec plusieurs d’entre eux qui l’ont fait à la fin de cette séance-ci. Idem pour les idées comme les lutins qui servent à augmenter le fond de la scène. Les enfants se copient, et, dans ce contexte, c’est une excellente chose.
La maîtrise de Scratch
 Au bout de quelques séances – en réalité au bout de quelques dizaines de minutes – tous les enfants savent utiliser Scratch. La découverte de nouveaux blocs ne semble leur poser aucun problème, et ils assimilent de nouveaux concepts avec une rapidité stupéfiante. Les difficultés sont donc ailleurs.
Au bout de quelques séances – en réalité au bout de quelques dizaines de minutes – tous les enfants savent utiliser Scratch. La découverte de nouveaux blocs ne semble leur poser aucun problème, et ils assimilent de nouveaux concepts avec une rapidité stupéfiante. Les difficultés sont donc ailleurs.
Je constate, pour l’instant, qu’il y a une difficulté qui est particulièrement récurente et commune à tous les enfants.
Elle concerne l’initialisation. Scratch a un comportement étrange pour l’initialisation d’un programme, puisqu’il garde tous les états (hormis les modifications graphiques sur les lutins) d’un démarrage à l’autre de l’application. Prenons l’exemple d’un projet Scratch, avec un lutin qui est en haut à gauche de la scène lorsqu’on ouvre la page du projet. Lorsqu’on déclenche le programme, ce dernier fait en sorte qu’il se déplace en bas à droite. Si j’arrête le programme et que je le relance, il restera en bas à droite. Par conséquent, on se retrouve avec un lutin au mauvais endroit, et donc avec un programme qui ne fait plus rien (si tant est que sa seule action soit de déplacer ce lutin en bas à droite).
Pour régler ce problème, il faut donc prendre soin d’initialiser son programme à son démarrage, notamment en positionnant le lutin systématiquement en haut à gauche. En tant que développeur, j’admets que cette façon de faire de Scratch m’a également déconcerté lors de ma première approche. La première exécution bénéficie du positionnement initial de tous les éléments (configurés à la main directement sur la scène), mais pour toutes les suivantes, il faut programmer la scène initiale.
Pour les enfants, qui sont habitués à ne travailler que dans la page d’édition du projet, la solution est simple. À chaque fois que le programme a été exécuté, ils redéplacent chaque lutin à la main, dans la scène, avant de la relancer. Une pratique qui se propage (notamment grâce à ce qu’ils voient lors des restitutions), c’est de se faire un panneau de commandes. Certains enfants ont bien compris que des blocs comme « Aller à » permettent de ne pas déplacer les lutins à la main. Ils créent donc ces blocs, et les laissent traîner dans le code de leur programme, en ne les reliant à rien d’autre. Et quand on leur demande de relancer leur programme, ils cliquent partout sur ces blocs, avec une séquence qu’ils ont appris, et relancent le tout.
Faire désormais les temps de restitution en dehors de la page d’édition du projet devrait leur faire comprendre qu’ils n’ont pas accès au code, et qu’il va donc falloir trouver d’autres solutions. De façon plus générale, j’ai le sentiment qu’ils n’ont pas encore compris qu’ils font des programmes pour que les autres les utilisent, ce qui interdit donc ce genre d’actions que eux-seuls connaissent. On retrouve ce biais dans le choix des raccourcis claviers ou dans le fonctionnement du programme en général (« d’abord il faut cliquer sur lui, puis sur lui, et après il faut appuyer sur la touche z »). Une solution à laquelle il faudrait peut-être ne pas tarder à passer, c’est de leur demander d’écrire un petit texte sur la page de leur projet, qui explique aux autres comment on l’utilise.
Retours sur la séance
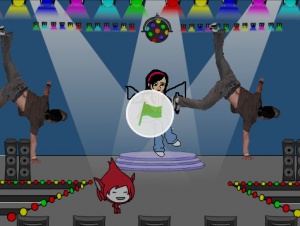
La séance s’est bien déroulée, et l’activité « Crée un groupe de musique » a permis a beaucoup de faire le point sur les concepts de base. L’idée était simplement de leur demander de choisir un fond et des lutins cohérents pour former un groupe de musique, pour lequel chacun des lutins pourrait être cliqué pour déclencher sa musique.

 Abonnez-vous !
Abonnez-vous !